Rotas Filhas no Angular: Organizando sua aplicação com rotas aninhadas
Olá, hoje gostaria de falar sobre rotas secundárias no Angular.
Conforme sua aplicação cresce, você pode desejar criar rotas que sejam filhas de um componente específico. Esse recurso de rotas aninhadas é chamado de rotas secundárias.
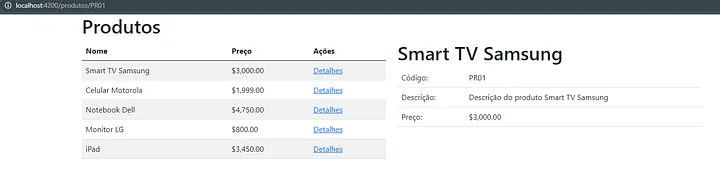
No exemplo abaixo, temos uma aplicação com a seguinte rota principal ‘/produtos’, que apresenta uma listagem de produtos com a opção detalhes, que exibirá as informações complementares do item selecionado.

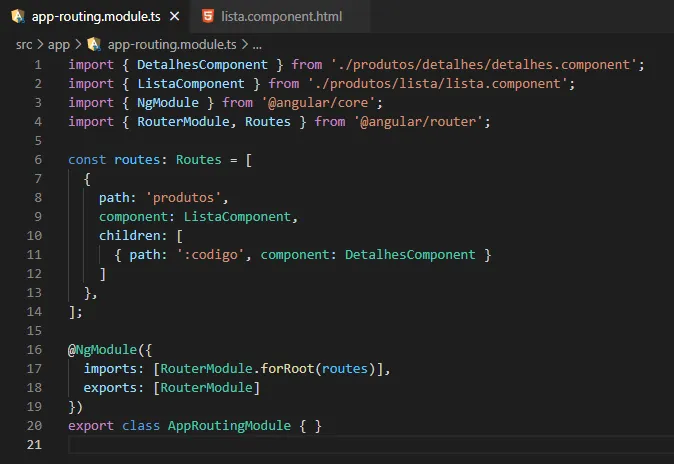
No módulo de rotas configurei o path ‘produtos’ com o componente responsável pela listagem dos itens. Logo após, adicionei a propriedade children com o path ‘:codigo’ apontando para o componente que exibirá os detalhes.

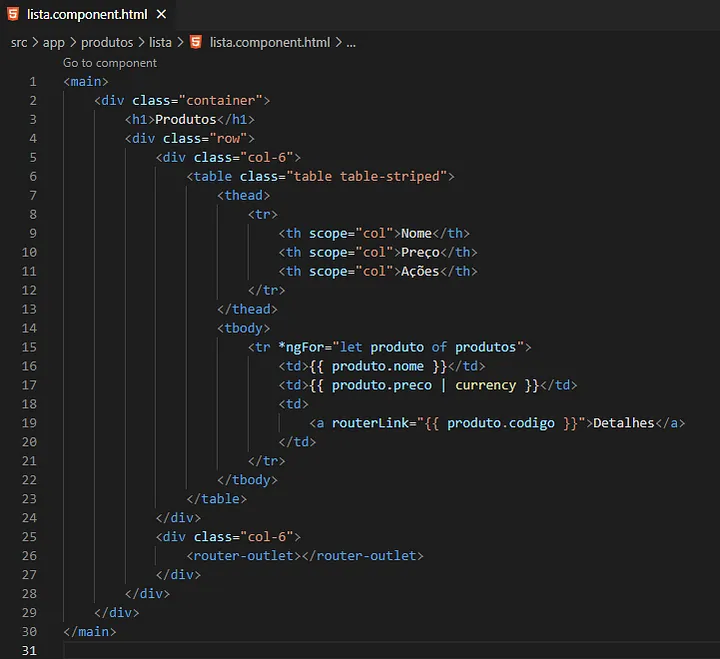
Após essa configuração, temos de adicionar no html da nossa página de listagem de produtos o ‘<router-outlet></router-outlet>’, como vemos na imagem abaixo.

Dessa forma, sempre que clicarmos em algum produto ele exibirá o componente de detalhes na segunda coluna da página.
Bom, acho que é isso. Você pode ver o código completo da aplicação no Github.



2 comments