How to Create a Custom 404 Page in Angular
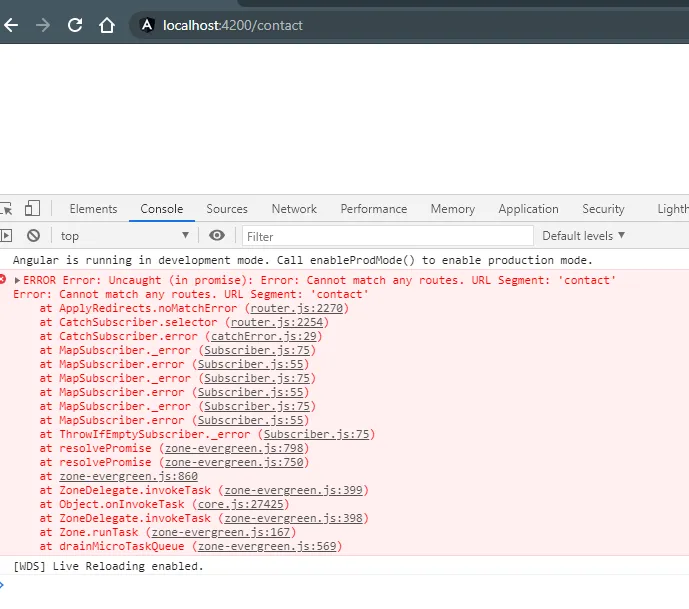
When someone is navigating through our system, it’s possible that a request is made to a route that, for some reason, is unavailable, resulting in an error.

To prevent this error, it is common practice to create friendly 404 error pages, informing the user that the resource is unavailable.
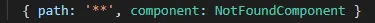
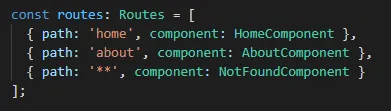
In Angular, we can display the 404 page using the wildcard route.

It’s important to remember that the wildcard route should be the last route added, as Angular’s router will only select this resource if none of the previous ones match the URL requested by the user.

I hope this helps.
The project link is on GitHub.



Post Comment