Como criar uma página 404 personalizada no Angular
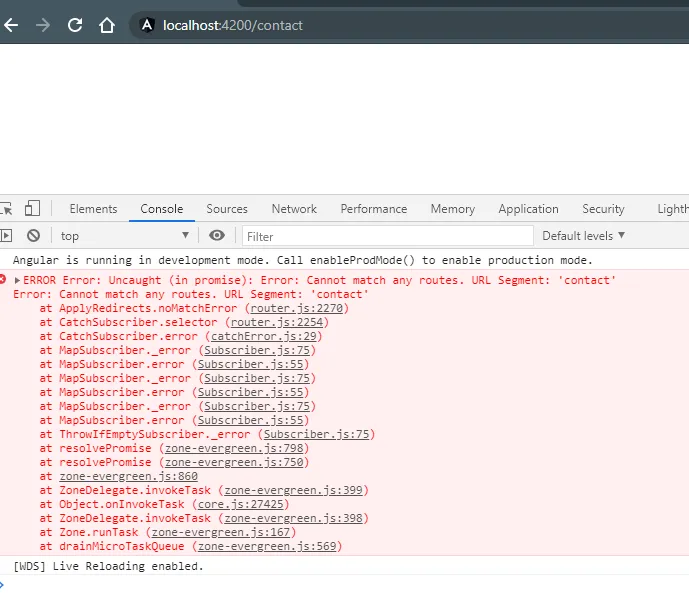
Quando alguém está navegando pelo nosso sistema, é possível que seja feita uma requisição a uma rota que por algum motivo não esteja disponível, acarretando em um erro.

Para evitarmos esse erro, é comum criarmos páginas amigáveis de erro 404, informando ao usuário a indisponibilidade do recurso.
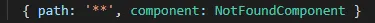
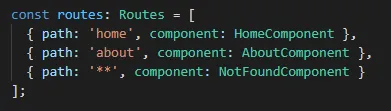
No Angular, podemos exibir a página de 404 através da rota curinga.

É importante lembrar que a rota curinga deve ser a última rota adicionada, pois o roteador do Angular só selecionará esse recurso caso nenhuma das anteriores corresponda a URL solicitada pelo usuário.

Espero ter ajudado.
O link do projeto está no Github



2 comments